
New Famili in The House..
January 12, 2009 |11:39 PM
elops..
ari nie aku nak wat n3 untuk tutorial..
1st aku wat n3 pasal tutorial nieh..
aku kan baru berjinak-jinak dalam dunia blogging nie..
jadi aku akan cari & belajar macam mana nak mencantikkan umah aku nie..
orite..
enuff ngan membebel tu..

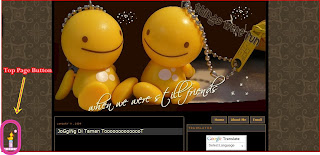
korang mesti da nampak sekor itik dok tiop buih2 kat sebelah kiri blog aku nie?
xnampak?
japs ek..

nie lar yang aku cakap tu..
okeh..ia dipanggil
 TOP PAGE BUTTON
TOP PAGE BUTTON 
 fungsi : senang untuk korang naik keatas selepas abis baca n3 aku yang kat bawah2 tu..
fungsi : senang untuk korang naik keatas selepas abis baca n3 aku yang kat bawah2 tu..
 jadi korang xyah la skroll mouse korang tu untuk naik ke atas.Just klik kat itik tu & terus ia akan terus naik ke atas blog aku nie..
jadi korang xyah la skroll mouse korang tu untuk naik ke atas.Just klik kat itik tu & terus ia akan terus naik ke atas blog aku nie..










 memula..korang cari la imej yang korang rase sesuaies untuk diletakkan sebagai ikon top page button ko tu..klu korang tak tau kat mane nak cari, xpe..aku syorkan ko cari kat SINI..mane la tau kot2 ada yang berkenan dihati..
memula..korang cari la imej yang korang rase sesuaies untuk diletakkan sebagai ikon top page button ko tu..klu korang tak tau kat mane nak cari, xpe..aku syorkan ko cari kat SINI..mane la tau kot2 ada yang berkenan dihati..
 korang pegi kat LAYOUT dan pergi ke bahagian EDIT HTML
korang pegi kat LAYOUT dan pergi ke bahagian EDIT HTML
 korang cari coding nieh
korang cari coding nieh
ari nie aku nak wat n3 untuk tutorial..
1st aku wat n3 pasal tutorial nieh..
aku kan baru berjinak-jinak dalam dunia blogging nie..
jadi aku akan cari & belajar macam mana nak mencantikkan umah aku nie..
orite..
enuff ngan membebel tu..

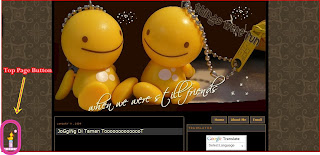
korang mesti da nampak sekor itik dok tiop buih2 kat sebelah kiri blog aku nie?
xnampak?
japs ek..

nie lar yang aku cakap tu..
okeh..ia dipanggil
 TOP PAGE BUTTON
TOP PAGE BUTTON 
 fungsi : senang untuk korang naik keatas selepas abis baca n3 aku yang kat bawah2 tu..
fungsi : senang untuk korang naik keatas selepas abis baca n3 aku yang kat bawah2 tu.. jadi korang xyah la skroll mouse korang tu untuk naik ke atas.Just klik kat itik tu & terus ia akan terus naik ke atas blog aku nie..
jadi korang xyah la skroll mouse korang tu untuk naik ke atas.Just klik kat itik tu & terus ia akan terus naik ke atas blog aku nie..









 memula..korang cari la imej yang korang rase sesuaies untuk diletakkan sebagai ikon top page button ko tu..klu korang tak tau kat mane nak cari, xpe..aku syorkan ko cari kat SINI..mane la tau kot2 ada yang berkenan dihati..
memula..korang cari la imej yang korang rase sesuaies untuk diletakkan sebagai ikon top page button ko tu..klu korang tak tau kat mane nak cari, xpe..aku syorkan ko cari kat SINI..mane la tau kot2 ada yang berkenan dihati.. korang pegi kat LAYOUT dan pergi ke bahagian EDIT HTML
korang pegi kat LAYOUT dan pergi ke bahagian EDIT HTML korang cari coding nieh
korang cari coding nieh/body
 Then, Korang copy paste coding kat bawah nie di atas coding no 3 tu
Then, Korang copy paste coding kat bawah nie di atas coding no 3 tu<a style="display:scroll;position:fixed;bottom:5px;center:5px;" href="#" title="kembali ke atas"><img src="URL IMAGE"/></a>
 Korang jangan lupa lak ubah tang URL IMAGE lepas paste coding tu,korang preview lagi okeh..tengok korang rasa sesuai tak ngan taste korang..
Korang jangan lupa lak ubah tang URL IMAGE lepas paste coding tu,korang preview lagi okeh..tengok korang rasa sesuai tak ngan taste korang.. bila korang da suka & puas hati, korang save template..
bila korang da suka & puas hati, korang save template..maka tercipta sudah korang nyer TOP PAGE BUTTON..
opss..sebelum tu, dibahagian center tu, korang leh ubah..korang leh ubah samada nak letak kat left @ right..ikot suka korang nak letak posisi mane top page button korang tu..
kredit to : @LiyanNuar
Labels: tutorial


 ♥ About Tuan Tanah ♥
♥ About Tuan Tanah ♥